How to build a website from scratch
We discuss how to build a website from scratch, and take you on a step-by-step guide through using a website builder


Creating a new website can be daunting, particularly if you’re trying to get a business started at the same time. A website is vital to online success, so it really does pay to get it right from the start through to publication. But where do you start, and how do you build a website from scratch?
In this walkthrough, we’ll cover website building options, and provide an example of how to build a website from scratch using Squarespace, one of the best website builder services available.
Step 1: Deciding on a site-building method

Your choice when it comes to creating a site will depend on how much time you have to spare, and how much you’re willing to spend.
When you build a website from scratch, that can mean writing every line of HTML, CSS, and JavaScript code by hand, but unless you’re a computer science student interested in learning every detail, this is too slow. Knowledge of site development is useful, but there’s little point re-inventing the wheel.
Another option is using a CMS like WordPress, Joomla, Drupal, Magento, or Shopify. You install the CMS on your web hosting space, and it gives you a framework to build a website on. CMSs are increasingly versatile, but each one usually has strengths suiting it to certain industries. For ecommerce websites, for example, Shopify is great and an industry leader.
The most versatile option however is using a website builder. These allow you to create any type of site without touching a line of code. The best website builders do let you add your own code if you want something specific, though. Top choices include Weebly, Wix, and Format, but here, we’ll look at Squarespace. Other builders follow a similar process: they just have different interfaces.
Step 2: Choose a site category

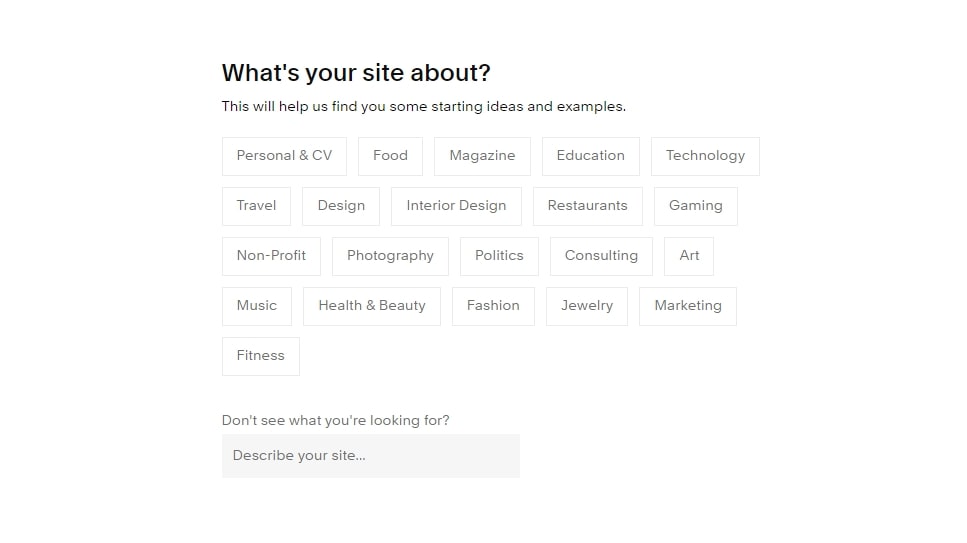
Like most website builders, Squarespace has an on-boarding wizard that enables you to set up your site with a default look and feel that matches your industry. Choose a site category by describing your business, or selecting from the list.
Sign up today and you will receive a free copy of our Future Focus 2025 report - the leading guidance on AI, cybersecurity and other IT challenges as per 700+ senior executives
You’ll also be asked about your top goals for your site. The selections you make will populate your website with a few default options. For example, if you select that you want to collect donations online, your site will start with a donation button.
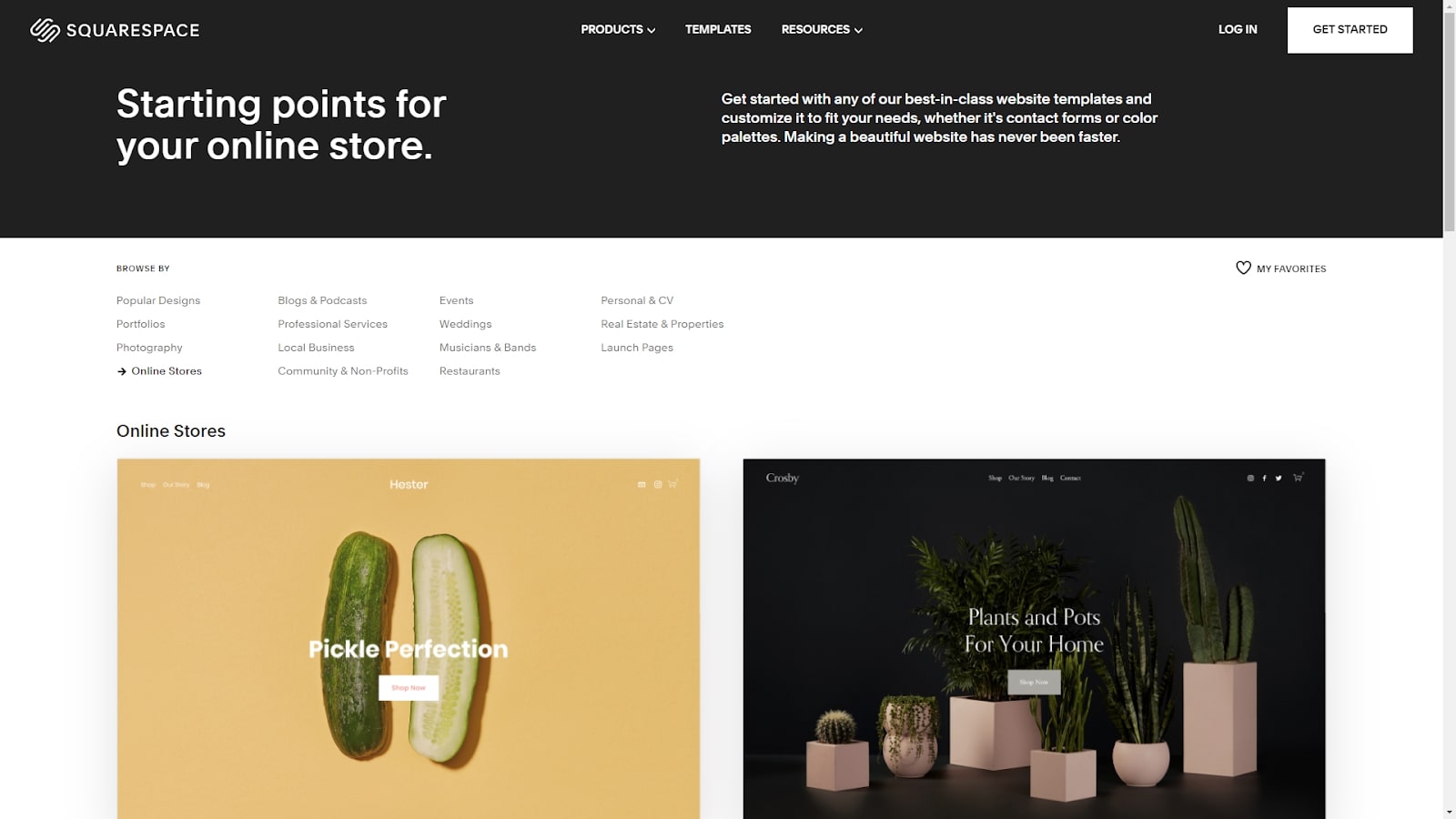
Step 3: Select a template

Choose from the list of designs: there are hundreds of templates to look through and select from. This template will be a framework for your website, but you can change all text, images, and pages.
Step 4: Create an account and name your website

If you don’t already have a Squarespace account, it’s time to sign up. You can use Google, Apple, or Facebook logins, or sign up with your email. Another wizard will take you through the steps of naming your site once you’ve signed up.
Step 5: Change fonts, colours, and animations

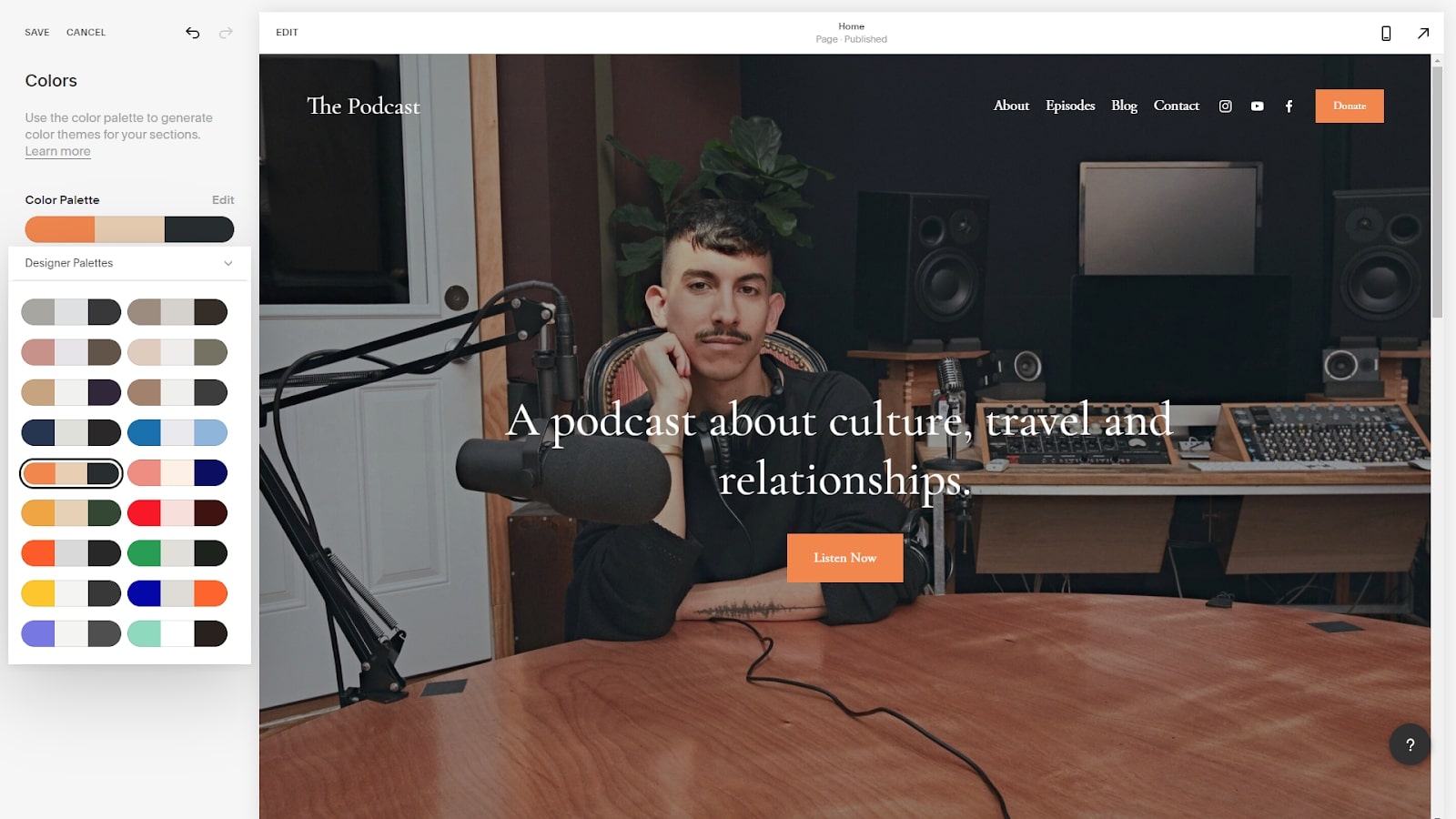
Squarespace’s tools are found on the left-hand side of the page. Click on "Design", and explore the options available. Changes here are global, so they’ll be reflected on all pages. You can choose a new colour palette, the global text types of your site, and the animation style of site elements as they appear on the page.
If you want to, you can change the style and shape of buttons, the look and feel of your site’s products, and the 404 page that visitors see if they arrive at a page that doesn’t exist. There’s a huge list of customisation options, and you can use custom CSS if you need to make style changes that aren’t available in the Squarespace interface.
When you’re happy with the changes you’ve made, click "Save".
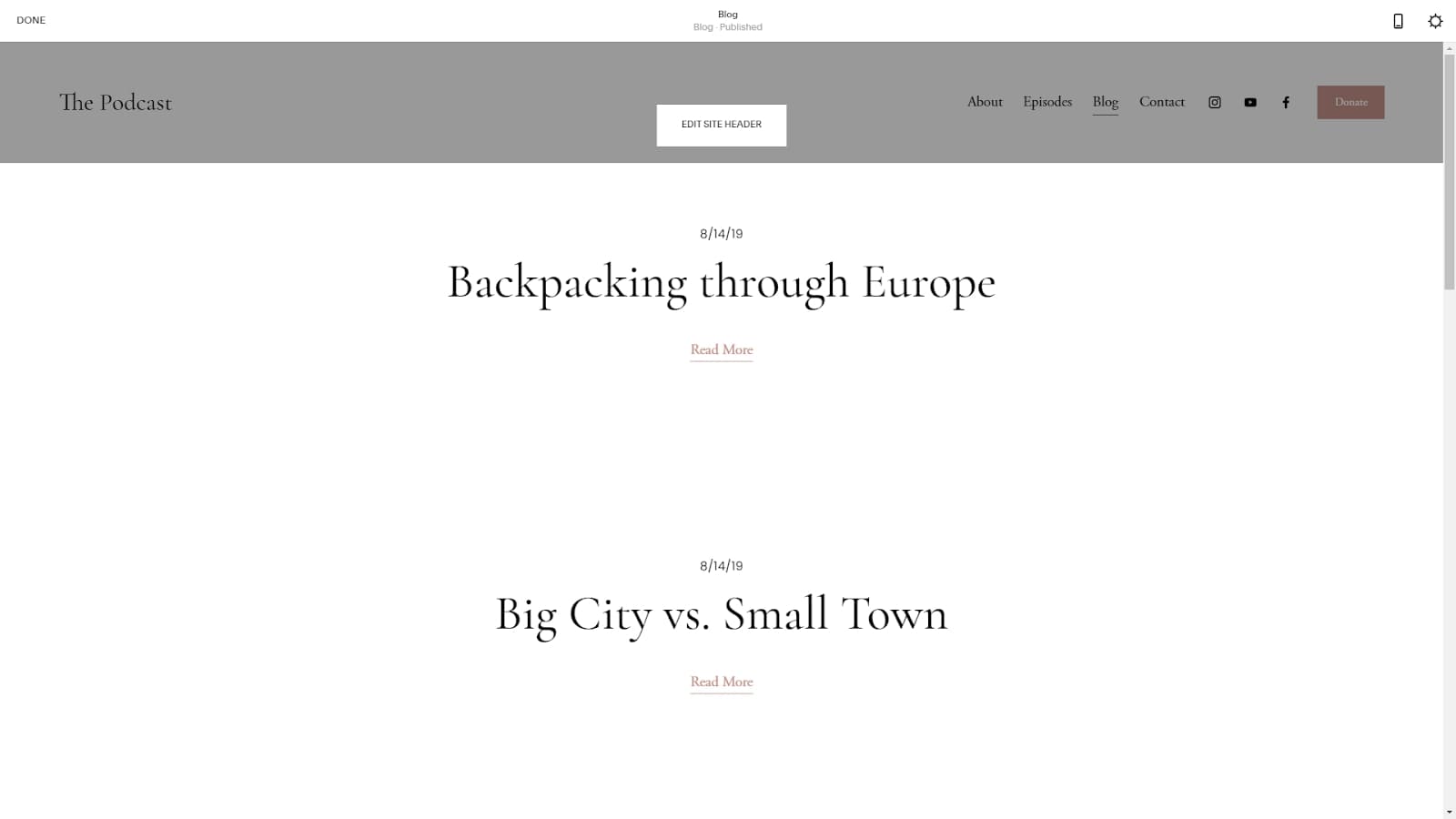
Step 6: Edit the site header

On any page, click on "Edit", move your mouse to the top of the page, and choose "Edit Site Header". Here, you can upload your own logo and change the title of your site. You can also choose the elements that appear in your header. Note that in our example, because we specified that we wanted to take donations online, the header has already been populated with a "Donate" button.
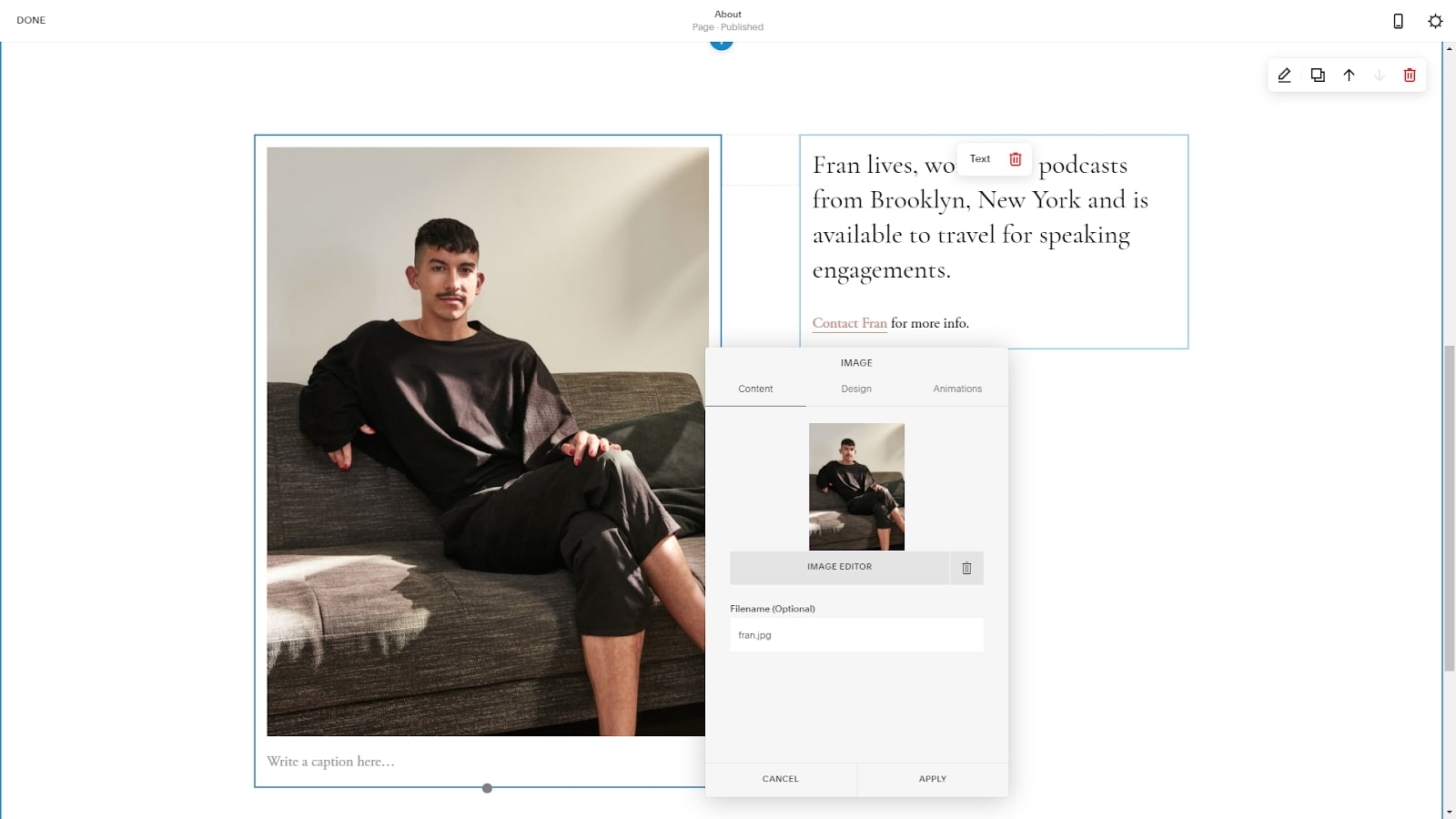
Step 7: Replace text and images

Browse through your entire website, and click "Edit" on each page you want to change. In edit mode, you can click on any text, image, or page element to edit it. You can change the style and formatting of text, and replace the template images with your own.
Squarespace has a built-in image editor that you can use to adjust the brightness, contrast, and saturation of images. It’s also easy to choose different layouts, such as collages or lightboxes.
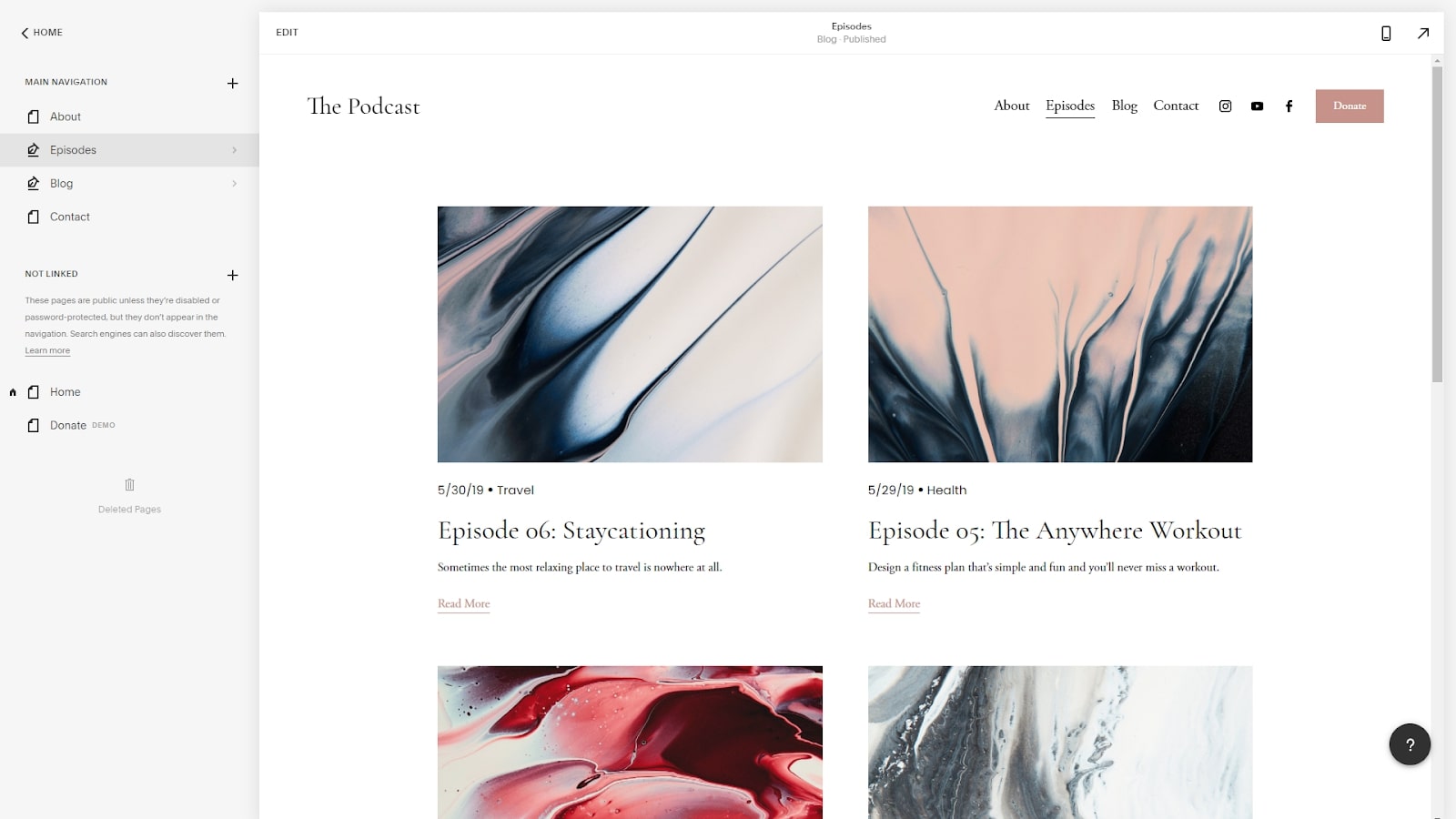
Step 8: Add and remove pages

By clicking on the Pages menu item, you can add new pages to your site. You don’t have to start with a blank page either. You can add a designer page layout, a blog, a store, a portfolio, or an events page.
Pages can be organised into folders, and you can specify which pages don’t appear on the navigation menu.
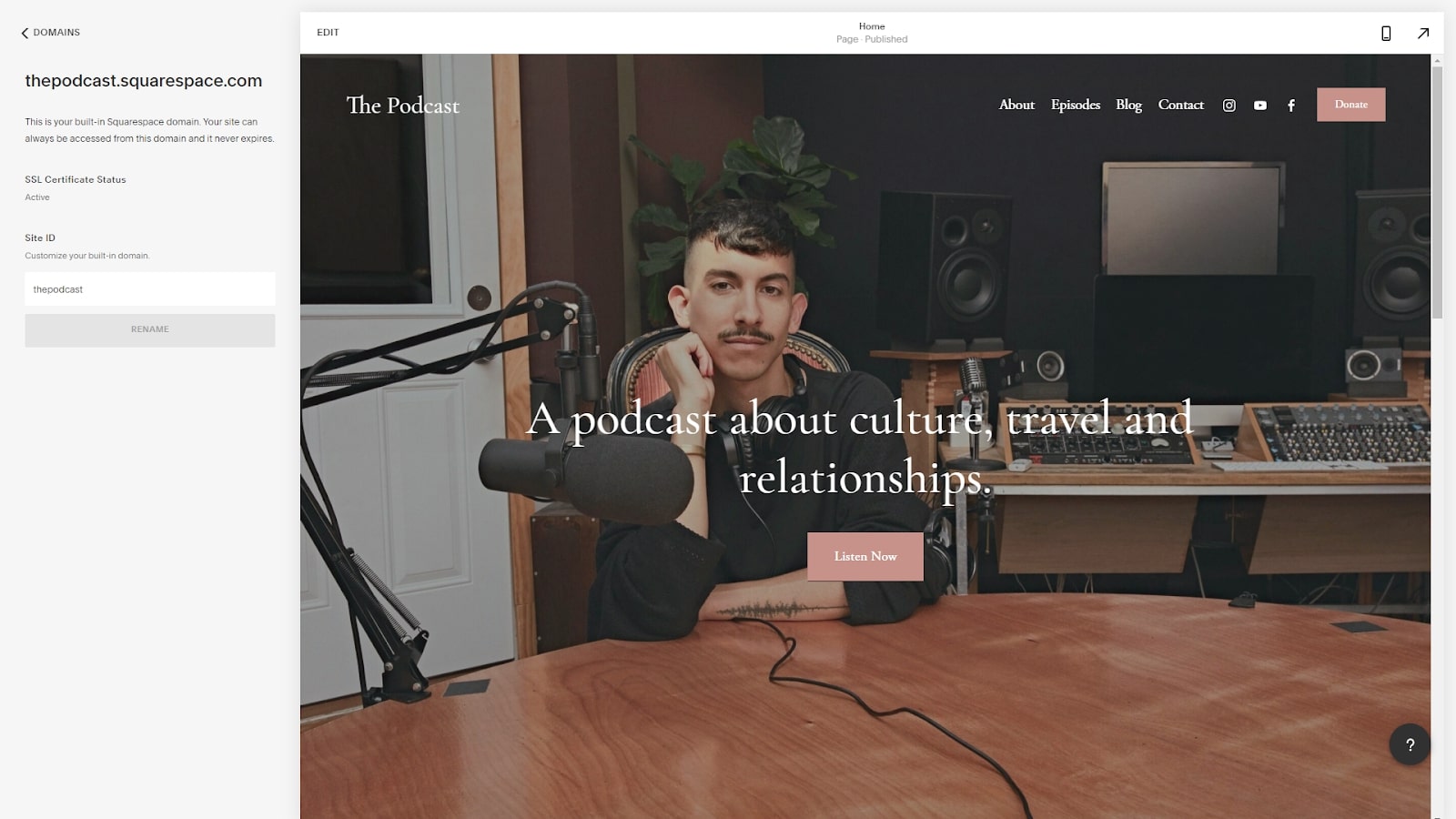
Step 9: Set or connect a domain

Click on "Settings" and choose "Domains". You’ll see the built-in Squarespace domain where your site is available, even if you don’t own your own domain name yet. Click on your Squarespace domain, and choose a more user-friendly URL for your site.
You can also buy a top-level domain from Squarespace, transfer your existing domain name to Squarespace, or point your domain name to Squarespace without changing the domain registrar.
Step 10: Publish your website
To publish your website on most builders, and specifically Squarespace in this case, you need to upgrade to a paid plan. There are however a series of free website builders that offer limited, one-page sites to be published for free.
Every website builder has different pricing. Squarespace starts at £10 a month if you pay annually. Payment is made by credit card.
Once you’ve paid, your website can be published by clicking on "Settings" and choosing "Public" from the Site Availability menu.
How to build a website from scratch: Summary
There's more than one way to build a website from scratch. One of the easiest, fastest, and most versatile methods is using a website builder. We showed you how to get a site online quickly by using Squarespace, but there are many other top website builders you can use. Try out a few, and see which feels the most intuitive.
Further reading on website builders and web hosting
Make sure to read our comparison features pitting Squarespace against competitors, including Wix vs Squarespace vs Weebly, WordPress vs Wix vs Squarespace, Wix vs Shopify, Wix vs Squarespace, and GoDaddy vs Wix.
Also, take a look at how to build an ecommerce website. It's also worth looking at the best web hosting services, in case you have more advanced web experience and want a more customizable site creation process.
Richard brings more than 20 years of computer science, full-stack development and business operations experience to ITPro. A graduate in Computer Science and former IT support manager at Samsung, Richard has taught courses in Java, PHP and Perl, and developed software for both private businesses and state organisations. A prolific author in B2B and B2C tech, Richard has written material for Samsung, TechRadar Pro, and now ITPro.
